void setup() { size(500, 300); } int x=200, y=150; // 도형 처음 위치 int bx = 0, by = 0; // bar init void draw() { background(255); // 배경 흰색칠 x = constrain(x, 0,450); y = constrain(y, 20,280); if (keyPressed == true) // 키가 눌렸으면 { if(key == CODED) // 키보드 특수키 (ALT, CONTROL, SHIFT, UP,DOWN,LEFT,RIGHT) 이면 { if (keyCode == LEFT) // 왼쪽방향키인 경우 { x = x-1; // x 좌표 -1 해준다 } else if (keyCode == RIGHT) // 오른쪽방향키인 경우 { x = x+1; // x좌표 +1 해준다 } else if (keyCode == UP) // 윗방향키인 경우 { y = y-1; // y좌표 -1 해준다 } else if (keyCode == DOWN) // 아래방향키인 경우 { y = y+1; // y좌표 +1 해준다 } else if (keyCode == SHIFT) { bx = x+24; by = y-15; strokeWeight(5); stroke(0); line(bx, by, bx,0); } else if (keyCode == ALT) { bx = x+5; by = y; stroke(80); strokeWeight(1); line(bx,by,bx,0); line(bx+40,by,bx+40,0); } } } noStroke(); fill(100); rect(x, y, 50, 20); // 좌표 x, y 위치에 50x50 크기 네모 그리기 rect(x+17, y-15,16,15); }
void setup() { size(500, 300); } int x=200, y=150; // 도형 처음 위치 int bx = 0, by = 0; // bar init void draw() { background(255); // 배경 흰색칠 x = constrain(x, 0,450); y = constrain(y, 20,280); if (keyPressed == true) // 키가 눌렸으면 { if(key == CODED) // 키보드 특수키 (ALT, CONTROL, SHIFT, UP,DOWN,LEFT,RIGHT) 이면 { if (keyCode == LEFT) // 왼쪽방향키인 경우 { x = x-1; // x 좌표 -1 해준다 } else if (keyCode == RIGHT) // 오른쪽방향키인 경우 { x = x+1; // x좌표 +1 해준다 } else if (keyCode == UP) // 윗방향키인 경우 { y = y-1; // y좌표 -1 해준다 } else if (keyCode == DOWN) // 아래방향키인 경우 { y = y+1; // y좌표 +1 해준다 } else if (keyCode == SHIFT) { bx = x+24; by = y-15; strokeWeight(5); stroke(0); line(bx, by, bx,0); } else if (keyCode == ALT) { bx = x+5; by = y; stroke(80); strokeWeight(1); line(bx,by,bx,0); line(bx+40,by,bx+40,0); } } } noStroke(); fill(100); rect(x, y, 50, 20); // 좌표 x, y 위치에 50x50 크기 네모 그리기 rect(x+17, y-15,16,15); }
우측 메뉴에서 program - study - processing code share 에 과제 및 참고코드들 올려놓았습니다.
앞으로 과제는 여기에 각자 파일을 올리는것으로 하겠습니다.
올릴때는 꼭 실행화면의 캡쳐 이미지도 함께 올려서 어떤 코드인지 파악이 쉽도록 합시다~
08.04.19 출석
----------------------------------------------------------------------------------------------
| 4.19 | |||
| 학과(학년) | 이름 | 출석 | 과제 |
| CD2 | 박동윤 | o | o |
| CD2 | 정용채 | o | |
| CD2 | 우준형 | ||
| FD1 | 류예림 | o | |
| FD1 | 최윤정 | o | |
| FD1 | 심혜림 | o | |
| PD1 | 한재석 | o | o |
| PD1 | 안성민 | o | |
| PD1 | 서리진 | o | |
| PD1 | 박정은 | o | |
| PD1 | 김지연 | o | |
| PD1 | 형예명 | o | |
| CD1 | 전정민 | ||
| CD1 | 김지인 | o | |
| CD1 | 함경석 | o | o |
| CD1 | 이현주 | o | |
| CD1 | 김재인 | o | |
| CD1 | 설승재 | ||
| CD1 | 김유정 | o | o |
| CD1 | 이정은 | o | o |
| CD1 | 박근명 | ||
모임내용
----------------------------------------------------------------------------------------------
- 교재 스터디 진행 (~196p) : 한재석, 안성민, 박정은
- 중요한 내용 :
205p - 마우스 좌표값 : mouseX, mouseY 활용
212p - 마우스가 눌렸는지 mousePressed 로 판별
219p - 마우스로 그림그리기
224p - 키보드 입력 활용
229p - 마우스, 키보드의 이벤트 방식의 처리 방법
공지사항
----------------------------------------------------------------------------------------------
- 늦거나 참석하지 못하신분들은 꼭 공부하셔서 오늘 진행상황까지 진행 하시기 바랍니다.
(주위 멤버들 적극 활용)
- 당연한 이야기지만 교재책은 꼭 반드시 읽어 보시고, 스터디한 내용들은 꼭 직접 쳐보고 실행할것!
(눈으로만 봐서는 절대 안됨 ^^;)
- 참석을 못하게 되는 분들은 미리 알려주시고, 과제를 이메일로 꼭 제출해 주기 바랍니다.
- 차주 발표하는 멤버 이외의 멤버들도 당연히 책을 읽어와야 됩니다.
(공부할 내용도 모른채 강의를 듣는 개념으로 오면 안됨)
다음주 발표
----------------------------------------------------------------------------------------------
김지인, 류예림, 심혜림, 최윤정 (-336p)
이번주과제
----------------------------------------------------------------------------------------------
반응하는 각기 다른 기능을 3가지 이상 구현할것.
<참고코드 - 초간단 키보드 방향키로 도형 움직이기>
알다시피 draw()는 계속 불리게 되니 draw가 불릴때마다 다음 일들을 하는겁니다.
1. 키보드 키가눌렸는지 체크한다 if (keyPressed == true)
2. 눌린 키보드 키가 어떤종류인가체크
3. 눌린 키보드 키가 방향키인지 체크하고 좌표를 더하거나 빼줌
이 네모 도형을 케릭터 이미지로 대체하면 바로 게임속 캐릭터 움직이는게 되겠죠.^^
int x=200, y=150; // 도형 처음 위치
void setup()
{
size(500, 300);
}
{
background(255); // 배경 흰색칠
if (keyPressed == true) // 키가 눌렸으면
{
if(key == CODED) // 키보드 특수키 (ALT, CONTROL, SHIFT, UP,DOWN,LEFT,RIGHT) 이면
{
if (keyCode == LEFT) // 왼쪽방향키인 경우
{
x = x-1; // x 좌표 -1 해준다
}
else if (keyCode == RIGHT) // 오른쪽방향키인 경우
{
x = x+1; // x좌표 +1 해준다
}
else if (keyCode == UP) // 윗방향키인 경우
{
y = y-1; // y좌표 -1 해준다
}
else if (keyCode == DOWN) // 아래방향키인 경우
{
y = y+1; // y좌표 +1 해준다
}
}
}
rect(x, y, 50, 50); // 좌표 x, y 위치에 50x50 크기 네모 그리기
}





void setup()
{
size(500,500);
smooth();
noStroke();
}
int x;
int y=0;
int colorVar1=1,colorVar2=200,colorVar3=250;
float z=PI/500;
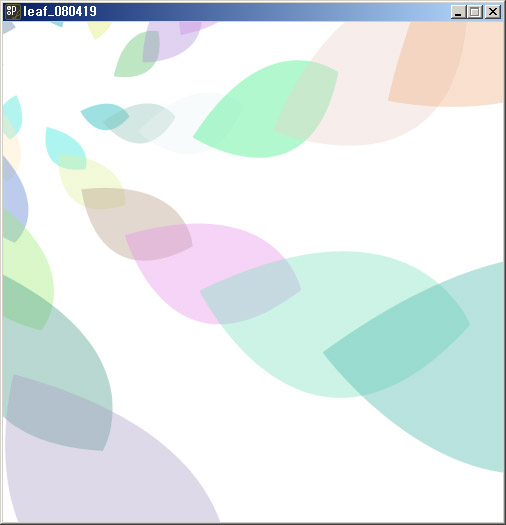
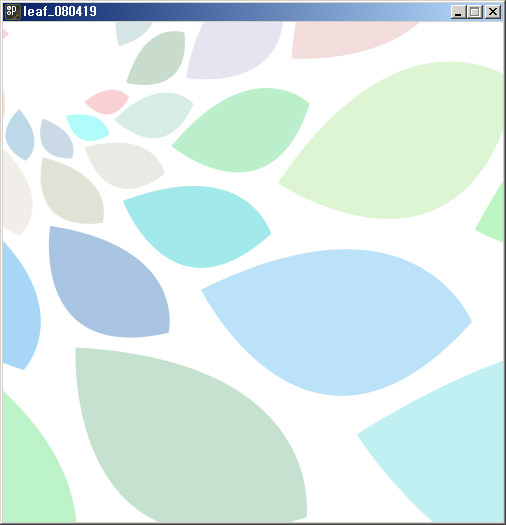
void leaf(int x, int y, int size, int dir)
{
pushMatrix();
translate(x, y);
scale(size);
beginShape();
vertex(1.0*dir, -0.7);
bezierVertex(1.0*dir, -0.7, 0.4*dir, -1.0, 0.0, 0.0);
bezierVertex(0.0, 0.0, 1.0*dir, 0.4, 1.0*dir, -0.7);
endShape();
popMatrix();
}
void draw(){
background(255);
int a = 100;
translate(50,50);
for (x=0;x<100;x=x+1)
if ( (z>0) || (z<PI/400) ){
rotate(z);
scale(1.05);
colorVar1 = int(random( 255));
colorVar2 = int(random(100, 250));
colorVar3 = int(random(100, 255));
fill(colorVar1, colorVar2, colorVar3, a);
leaf(40,10,35,1);
}
z=z+PI/1000;
}


float angle = 0.0;
void setup(){
size(500,400);
background(255);
noStroke();
smooth();
frameRate(10);
}
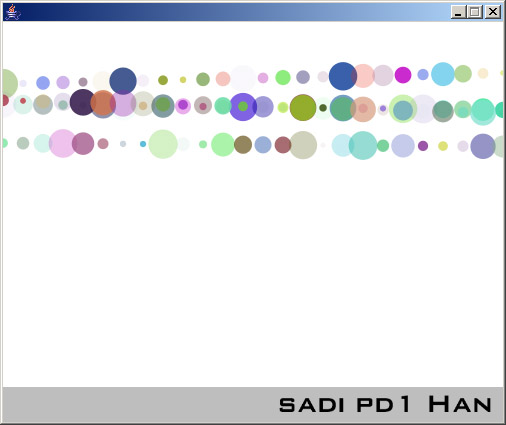
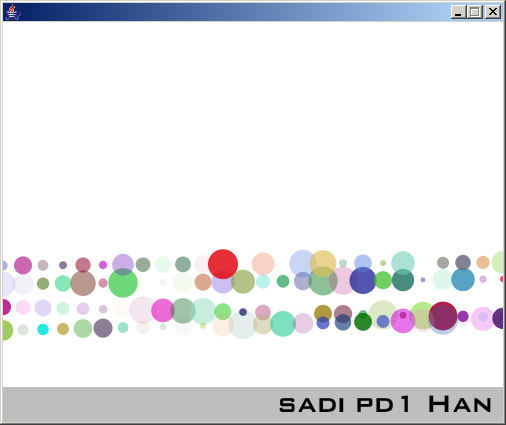
void draw(){
background(255);
fill(190);
rect(0,365, 500,400);
PFont font;
font = loadFont("BankGothic-Medium-48.vlw");
textFont(font);
fill(0);
textSize(30);
textAlign(RIGHT);
text("sadi pd1 Han", 490, 390);
fill(255);
rythme( -PI/700, 150, 170);
rythme( PI/1000, 110, 170);
rythme( PI/650, 150, 190);
rythme( PI/1600, 90, 180);
}
void rythme( float v_angle, int waveSize, float offset) {
for (int waveX = 0; waveX <= width ; waveX +=20){
float unitSize = random(5,30);
float waveY = offset + (sin(angle)* waveSize);
fill(random(235), random(235), random(235), random(235));
ellipse(waveX, waveY, unitSize, unitSize);
angle += v_angle;
}
}
void mousePressed(){
noLoop();
}
void mouseReleased(){
loop();
}



void setup(){
size(400,400,P3D);
frameRate(100);
}
float i = 0.0; // rotate speed
int r = int(random(255)); // initial RGB value
int g = int(random(255));
int b = int(random(255));
int rt = r;
int gt = g;
int bt = b;
void draw(){
background(255);
fill(r,g,b,100); //setting box color
stroke(r,g,b,100);
// random rgb color and iteration
if(( r >= rt) || (r <= 0)) { // red
rt = r;
r = r + 1;
}
if(( r>= 255) || (r < rt)) {
rt = r;
r = r - 1;
}
if(( g >= gt) || (g <= 0)) { // green
gt = g;
g = g + 1;
}
if(( g>= 255) || (g < gt)) {
gt = g;
g = g - 1;
}
if(( b >= bt) || (b <= 0)) { // blue
bt = b;
b = b + 1;
}
if(( b>= 255) || (b < bt)) {
bt = b;
b = b - 1;
}
i += 0.01;
translate(width/2, height/2 , 0);
rotateY(i);
box(100);
if(i > TWO_PI) {
i = 0.0;
}
}