최종이라고 하기엔 허접하지만...
startcase라는 변수를 만들어서,
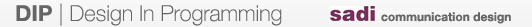
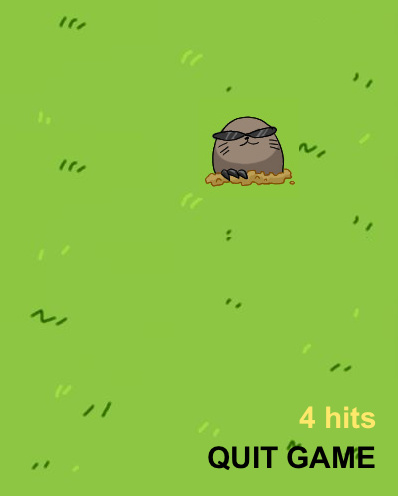
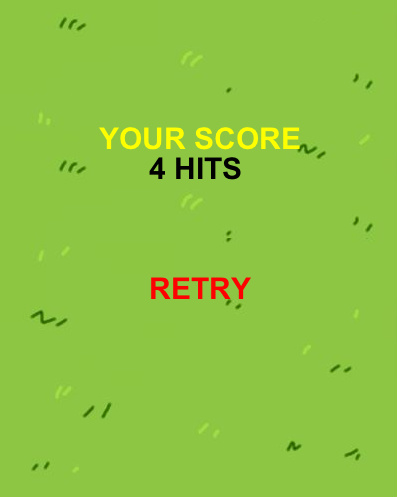
시작시 화면, 게임하면, 게임종료시 화면 3가지 나오게 만들어봤습니다.
(startcase =1이면 시작화면, 2면 게임화면 이런식으로)
void setup(){
size(400,500);
frameRate(60);
}
int [] datax = {0, 100, 200, 300,400};
int [] datay = {0, 100, 200, 300,400}; // 불러올 이미지 x,y좌표값 Arrays
int countFrame = 0;
int count = 0;
int mogurax, moguray;
int startcase = 1; // set screen mode
int colorfill = 0; // set font color
void draw(){
PFont font;
font = loadFont("Arial-BoldMT-30.vlw");
textFont (font);
PImage imgBackground;
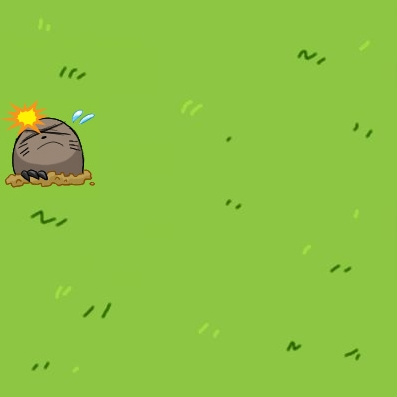
imgBackground = loadImage("backmogura.png"); //배경풀밭
PImage startimage;
startimage = loadImage("start.png"); // start image
PImage mogura, mogura2;
mogura = loadImage("mogura.jpg"); //그냥 두더지
mogura2 = loadImage("mogura2.jpg"); //맞은 두더지
image(imgBackground,0,0); // 배경 풀밭 불러옴
if (startcase == 1) {
image(startimage,70,200,286,64);
if (mousePressed == true){
if (mouseButton == LEFT){
if (((mouseX>70)&&(mouseX<356)) && ((mouseY>200)&&(mouseY<264)))
{
startcase = startcase+1; // go to game screen
}
}
}
}
else if (startcase == 2) {
countFrame++;
if(countFrame >15)
{
mogurax = datax[int(random(0,3))];
moguray = datay[int(random(0,3))]; // 두더지 출현 위치 랜덤 16가지 지정
countFrame = 0;
}
fill(255,233,108);
text(count+" hits",300,430);
fill (colorfill,0,0);
text(" QUIT GAME ", 200,470);
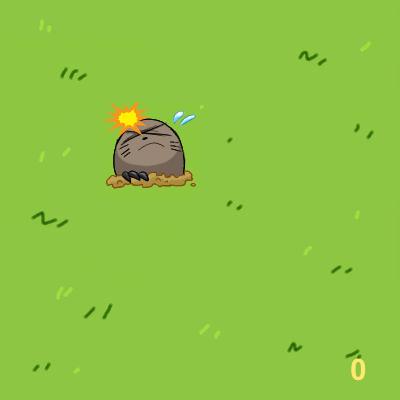
image(mogura,mogurax,moguray); // 그냥 두더지가 나오게 함
if (mousePressed == true){
if (mouseButton == LEFT){
if (((mouseX>mogurax)&&(mouseX
((mouseY>moguray)&&(mouseY
{
// mogurax, moguray가 이미지를 불러오는 기준점이 되기 때문에
// 각각 mouseX,mouseY의 범위를 mogurax,moguray에서 100 더해준데까지 잡았습니다
count = count+1;
image(mogura2,mogurax,moguray); // 맞는 두더지가 나오게 함
countFrame = 100;
}
}
}
if (((mouseX>200)&&(mouseX<380)) && ((mouseY>450)&&(mouseY<470)))
{
// Quit game위치
colorfill = 255;
if (mousePressed == true){
if (mouseButton == LEFT){
startcase = startcase+1; // go to score screen
}
}
}
}
else if ( startcase == 3 ) {
fill( 255,255,0);
text ("YOUR SCORE",100,150);
fill(0);
text ( count + " HITS", 150,180);
fill(colorfill,0,0);
text ("RETRY", 150,300);
if (((mouseX>150)&&(mouseX<200)) && ((mouseY>270)&&(mouseY<320)))
{
// if press Retry
colorfill = 150;
if (mousePressed == true){
if (mouseButton == LEFT){
startcase = startcase-1; // Return to game
count = 0; // Reset the score
colorfill = 0; // Reset font color
}
}
}
}
}








 invalid-file
invalid-file