08.04.05 출석
----------------------------------------------------------------------------------------------
| 4.5 | |||
| 학과(학년) | 이름 | 출석 | 과제 |
| CD2 | 박동윤 | o | o |
| CD2 | 정용채 | o | o |
| CD2 | 윤영준 | x | x |
| CD2 | 김규상 | o | o |
| CD2 | 우준형 | x | x |
| FD1 | 류예림 | o | o |
| FD1 | 최윤정 | o | o |
| FD1 | 심혜림 | o | o |
| FD1 | 심길령 | x | x |
| PD1 | 한재석 | 결혼식 | o |
| PD1 | 안성민 | 지방 | x |
| PD1 | 서리진 | o | x |
| PD1 | 박정은 | o | o |
| PD1 | 형예명 | o | o |
| CD1 | 전정민 | o | o |
| CD1 | 김지인 | o | o |
| CD1 | 함경석 | o | o |
| CD1 | 이현주 | o | o |
| CD1 | 김재인 | o | o |
| CD1 | 설승재 | 지각 | x |
| CD1 | 백나현 | x | x |
| CD1 | 김유정 | o | o |
| CD1 | 이정은 | o | x |
| CD1 | 박근명 | o | x |
| PD1 | 김지연 | o | x |
모임내용
----------------------------------------------------------------------------------------------
- 교재 스터디 진행 (~135p) : 형예명, 김유정 (서리진, 이정은 - 모델샵교육으로 다음주 진행예정)
- 중요한 내용 :
61p - for 문
86p - color 사용법
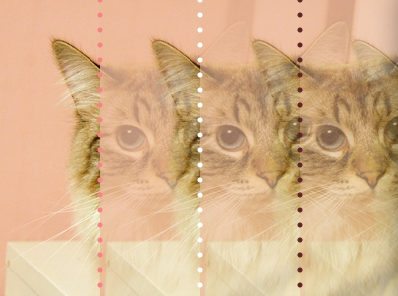
97p - 사진 이미지 파일 로드해서 띄우는 법 (사진파일을 코드 폴더 밑에 data 폴더 만들고 거기에 넣어야 함)
102p - character 와 text
112p - font 만들기, typography 활용하기
127p - random 함수 사용법
- 개인별 과제 리뷰, 공튀기기를 수정해서 이미지가 튀겨다니도록 수정해봄
공지사항
----------------------------------------------------------------------------------------------
- 늦거나 참석하지 못하신분들은 꼭 공부하셔서 오늘 진행상황까지 진행 하시기 바랍니다.
(주위 멤버들 적극 활용)
- 당연한 이야기지만 교재책은 꼭 반드시 읽어 보시고, 스터디한 내용들은 꼭 직접 쳐보고 실행할것!
(눈으로만 봐서는 절대 안됨 ^^;)
- 참석을 못하게 되는 분들은 미리 알려주시고, 과제를 이메일로 꼭 제출해 주기 바랍니다.
- 차주 발표하는 멤버 이외의 멤버들도 당연히 책을 읽어와야 됩니다.
(공부할 내용도 모른채 강의를 듣는 개념으로 오면 안됨)
다음주 발표
----------------------------------------------------------------------------------------------
함경석, 전정민,설승재,이현주 (-196p)
발표 예정인 조는 프로젝터 금요일에 빌려놓기(6층 전산실에서 빌리고 세콤에 맡겨놓을 것)
이번주과제
----------------------------------------------------------------------------------------------
안녕하세요~ 씨디 1학년 김유정입니다.
복수의 이미지를( 한 이미지를 여러번 불러오는 것도 가능 ),
색 변수를 다르게 한 복수의 tint 함수를 이용해 화면에 표시한 뒤 Shape을 넣어 꾸며본다.
1) color 함수를 최소 1번 이상 이용할 것.
2) colorMode를 이용, HSB, RGB, Hexadecimal 컬러를 모두 사용해볼 수 있도록 노력한다.
예시로 제가 한거 일단 소스 보여드릴께요.

참조 : 이미지가 튀기도록 수정한 공튀기기 애니메이션 코드
----------------------------------------------------------------------------------------------
2008.4.5 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
PImage myimage;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
myimage = loadImage("Greece.gif"); // Greece.gif 를 로드 한다
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width-50) )
xspeed = -xspeed;
if( (y < 0) || (y > height-50) )
yspeed = -yspeed;
background(0);
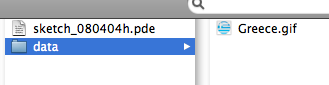
image(myimage, x, y); // x, y 좌표에 myimage 를 그린다
}

<위와같이 코드가 있는 폴더 밑에 data 라는 폴더를 만들고 이미지파일을 넣어주면 됩니다.>

<결과는 공대신 이미지가 튀어다니는 애니메이션>
참조 : 컬러로 수정한 공튀기기 애니메이션 코드
-----------------------------------------------------------------------------------
2008.3.29 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
int strokeColor=0;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
fill(0); // I want to fill objects with black.
noStroke();
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width) )
xspeed = -xspeed;
if( (y < 0) || (y > height) )
yspeed = -yspeed;
// background(255);
if( y>height/2 )
strokeColor = x%255;
else
strokeColor = 255 - (x%255);
println(strokeColor);
fill(strokeColor,255-x,255-y,70);
// fill(strokeColor,70); // ORIGINAL CODE ( GRAY )
ellipse(x,y,(20+x)%70,(20+x)%70);
}

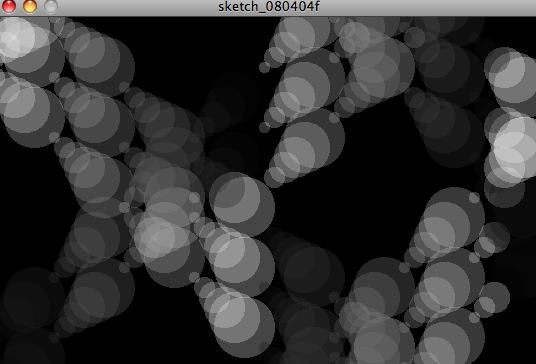
< fill(strokeColor,70) 으로 했었던 기존 그레이스케일 결과물 >

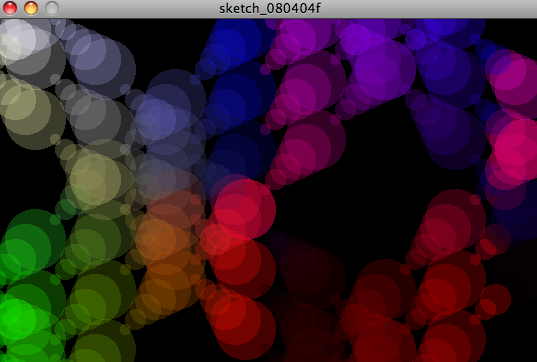
< fill(strokeColor,255-x,255-y,70) 로 수정한 결과물 >
----------------------------------------------------------------------------------------------
| 3.29 | |||
| 학과(학년) | 이름 | 출석 | 과제 |
| CD2 | 박동윤 | o | o |
| CD2 | 정용채 | o | o |
| CD2 | 윤영준 | x | x |
| CD2 | 김규상 | o | x |
| CD2 | 우준형 | o | o |
| FD1 | 류예림 | 아픔 | x |
| FD1 | 최윤정 | o | o |
| FD1 | 심혜림 | 집(지방) | x |
| FD1 | 심길령 | 지각 | x |
| PD1 | 한재석 | o | o |
| PD1 | 안성민 | o | o |
| PD1 | 서리진 | o | o |
| PD1 | 박정은 | o | o |
| PD1 | 형예명 | o | o |
| CD1 | 전정민 | 아픔 | x |
| CD1 | 김지인 | x | x |
| CD1 | 함경석 | o | o |
| CD1 | 이현주 | o | o |
| CD1 | 김재인 | x | x |
| CD1 | 설승재 | o | x |
| CD1 | 백나현 | o | x |
| CD1 | 김유정 | o | o |
| CD1 | 이정은 | o | o |
| CD1 | 박근명 | x | x |
| PD1 | 김지연 | o | o |
모임내용
----------------------------------------------------------------------------------------------
- 프로세싱 교재 제본 및 배포(18명) : 결석자 교재 2부 남아있음
- 개인별 과제 발표 및 리뷰
- 교재 스터디 진행 (~59p) : 박동윤
기본 코딩 요소, 화면 좌표계, 변수, 데이터타입, 판별
위를 활용한 예제 스터디 (공튀기기)
- 스케쥴 정리 : 한번에 60페이지 정도씩 5월 3일까지 376페이지 까지 하는것으로. 조당 4~5명
차주 발표 해당 조는 해당 챕터를 잘 나누어서 스터디 후 발표 진행
중요한 function 들 활용법과 같이 해볼 수 있는 예제 준비
스터디한 내용을 응용할 수 있는, 내줄 과제 준비
발표 예정인 조는 프로젝터 금요일에 빌려놓기(6층 전산실에서 빌리고 세콤에 맡겨놓을 것)
공지사항
----------------------------------------------------------------------------------------------
- 늦거나 참석하지 못하신분들은 꼭 공부하셔서 오늘 진행상황까지 진행 하시기 바랍니다.
(주위 멤버들 적극 활용)
- 당연한 이야기지만 교재책은 꼭 반드시 읽어 보시고, 스터디한 내용들은 꼭 직접 쳐보고 실행할것!
(눈으로만 봐서는 절대 안됨 ^^;)
- 참석을 못하게 되는 분들은 미리 알려주시고, 과제를 이메일로 꼭 제출해 주기 바랍니다.
- 차주 발표하는 멤버 이외의 멤버들도 당연히 책을 읽어와야 됩니다.
(공부할 내용도 모른채 강의를 듣는 개념으로 오면 안됨)
다음주 발표
----------------------------------------------------------------------------------------------
4반 첫번째조 (형예명, 김유정, 이정은 + ? )
이번주과제
----------------------------------------------------------------------------------------------
- 배운 내용을 활용한 작업, 공튀기기 코드를 응용해서 자신만의 애니메이션 비주얼 작업.
필수 포함시켜야 할 내용
1. setup / draw 구조를 활용한 애니메이션
2. 움직이는 물체
3. 물체는 움직이면서 컬러 또는 그레이스케일 변화가 있어야 함.
4. 화면안에서 지속적으로 일어나도록
(한번 애니메이션이 일어나고 화면 밖으로 나가버린다던지 해서 끝나지 않도록)
참조 : 공튀기기 애니메이션 코드
----------------------------------------------------------------------------------------------
2008.3.29 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=1, yspeed=1;
int x=0, y=0;
void setup()
{
size(550,350); // set screen size.
background(255); // set background color.
fill(0); // I want to fill objects with black.
noStroke(); // objects with no outlines.
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > 540) )
xspeed = -xspeed;
if( (y < 0) || (y > 340) )
yspeed = -yspeed;
background(255);
//rect(x,y,10,10);
ellipse(x,y,20,20);
}
1. 프로그래밍 언어 개요 / 박정은
2. Processing 설치 및 실행법, 간단한 코드실행 / 박동윤
- http://www.processing.org 의 download 메뉴에서 다운로드 (OS X or Windows)
- function reference 소개 : http://www.processing.org 의 reference 메뉴
- reference 에 있는 function 들 사용방법, 설명 보기 (syntax, parameters)
- triangle() 을 이용한 삼각형 그리기
-----------------------------------------------------------------------------------
과제
-----------------------------------------------------------------------------------
일단 PDF 파일로 책을 보실 수 있으므로 35페이지까지 읽어오는 것으로 하겠습니다.
서문도 한번 죽 읽어보시고13~15 페이지의 setup, draw 나 class 같은 내용들은
나중에 공부할 내용이므로 일단 넘어가셔도 좋습니다.
17 페이지의 Code elements 들은 코딩을 하는데 있어서 기본적인 문법들
(주석 다는법 등등)이 있으므로 꼭 읽어보시고
23 페이지의 Coordinates 는 화면의 좌표계(좌측 상단을 0,0 으로 기준으로 시작한다는 내용들)와 기본적으로 제공하는 함수(function)들 을 설명하고 있으니 꼭 읽어보세요-
화면의 크기를 정하는 size()와 같은 필수적인 함수도 설명이 되어있습니다.
그뒤로 기본적인 도형들 그리는 방법들이 쭉 여러가지 나와있는데
우리가 지난 시간에 해본것처럼 단순히 제공하는 함수들에 좌표값만 넣어줄 뿐입니다.
따라서 전부 동일한 내용들이고요,
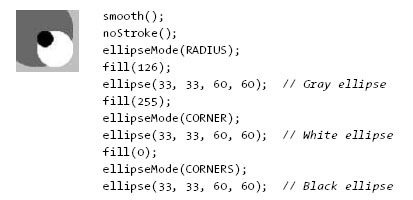
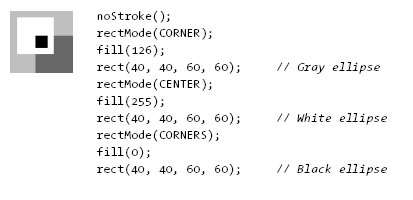
35페이지를 보시면 다음과 같이 도형을 여러개 그리되 명암값을 다르게 하여 그리는것을 볼 수 있습니다.
(fill의 값을 다양하게 사용)


이번주 숙제는 이렇게 화면에 다양한 도형들을 각자 다른 명암값을 주어 자유롭게 구성해보는것으로 하겠습니다. 기본적인 함수 사용법과 좌표계 (원하는곳에 원하는 도형을 그릴 수 있는 능력)를 익히고자 하는거구요, 2D 시간에 브리스톨패드에 열심히 하고 계신 내용을 프로세싱 화면으로 만들어보는것도 좋은 경험이 될 것 같습니다. 화면 사이즈는 자유롭게 하는것으로 하겠습니다.
각자 해온 자신의 작업들을 토요일 세시 모임 시작전에 앞쪽 노트북에 넣어주시고(USB 메모리나 메일등 이용) 어떤 도형 함수들을 써서 어떤것들을 어떻게 그렸는지 발표하고 공유하도록 하겠습니다.
그럼 토요일 세시에 뵙겠습니다 ^^