우측 메뉴에서 program - study - processing code share 에 과제 및 참고코드들 올려놓았습니다.
앞으로 과제는 여기에 각자 파일을 올리는것으로 하겠습니다.
올릴때는 꼭 실행화면의 캡쳐 이미지도 함께 올려서 어떤 코드인지 파악이 쉽도록 합시다~
08.04.12 출석
----------------------------------------------------------------------------------------------
모델샵 교육 참석한분이나 수정이 필요하신 분들은 cre8ive.park@gmail.com 으로 메일주세요-
| 4.12 | |||
| 학과(학년) | 이름 | 출석 | 과제 |
| CD2 | 박동윤 | o | o |
| CD2 | 정용채 | 지각 | |
| CD2 | 김규상 | 어머니생신 | |
| CD2 | 우준형 | o | |
| FD1 | 류예림 | 모델샵 | |
| FD1 | 최윤정 | 모델샵 | |
| FD1 | 심혜림 | o | |
| PD1 | 한재석 | o | o |
| PD1 | 안성민 | o | |
| PD1 | 서리진 | o | |
| PD1 | 박정은 | o | |
| PD1 | 김지연 | o | |
| PD1 | 형예명 | o | o |
| CD1 | 전정민 | o | |
| CD1 | 김지인 | 모델샵 | |
| CD1 | 함경석 | o | o |
| CD1 | 이현주 | o | |
| CD1 | 김재인 | ||
| CD1 | 설승재 | o | o |
| CD1 | 김유정 | o | |
| CD1 | 이정은 | o | o |
| CD1 | 박근명 | o | |
모임내용
----------------------------------------------------------------------------------------------
- 교재 스터디 진행 (~196p) : 서리진, 이정은, 이현주, 설승재, 전정민, 함경석
- 중요한 내용 :
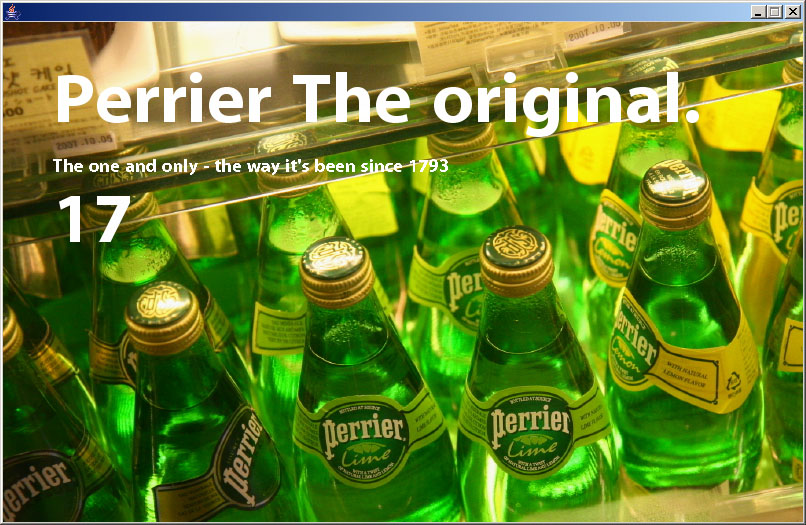
112p - font 만들기, typography 활용하기
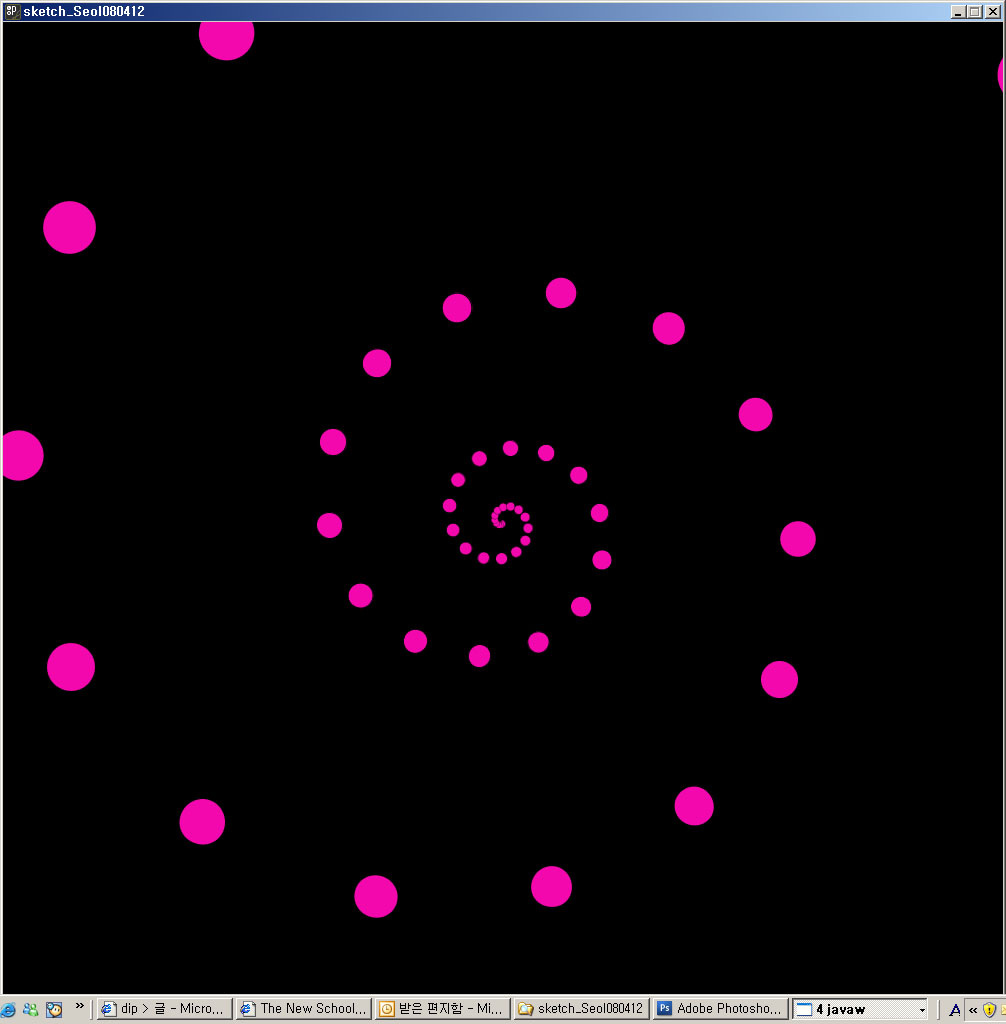
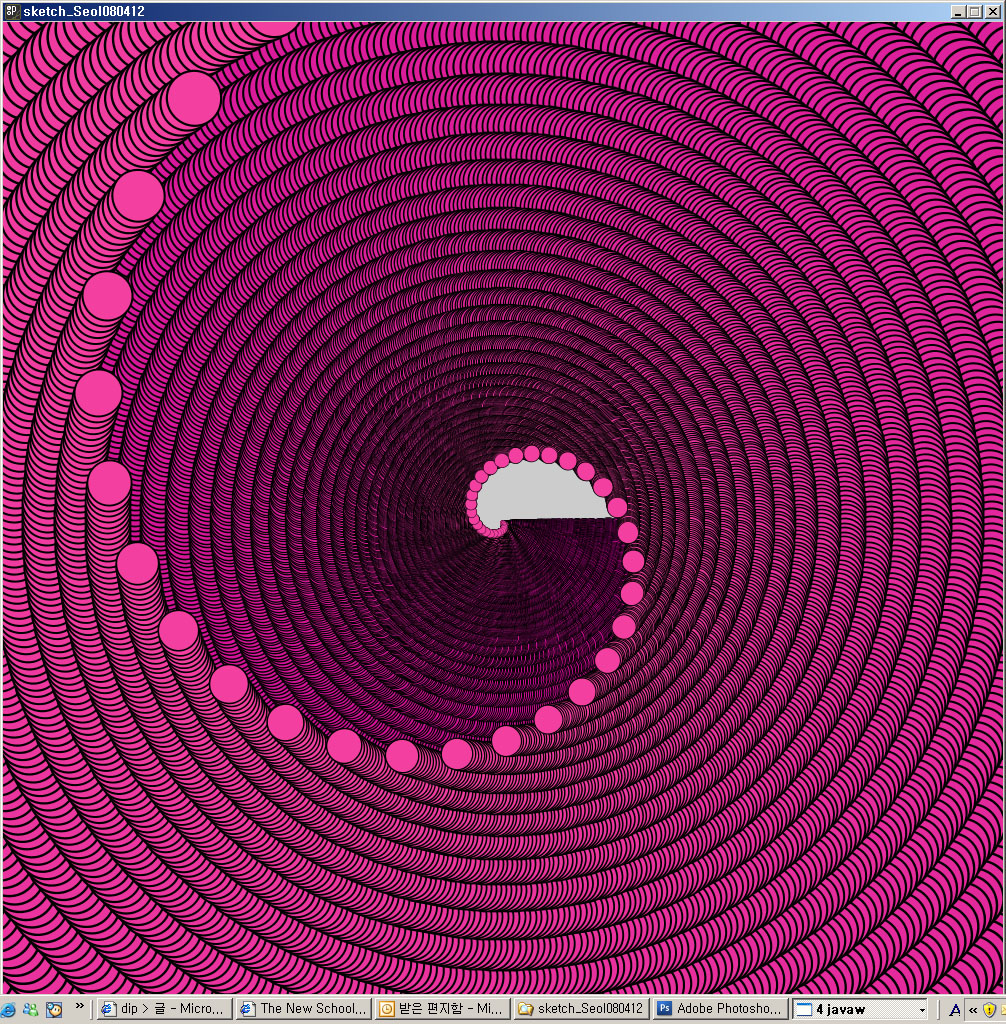
125p - sin / cos 활용 spiral 그리기
127p - random 함수 사용법
133p - translate() 를 사용한 0점 기준 좌표 변경,
pushMatrix() 로 원래 좌표계 저장, popMatrix() 로 좌표계 복구.
137p - rotate()
181p - 자신만의 함수(function) 만들고 사용하기
- 개인별 과제 리뷰
공지사항
----------------------------------------------------------------------------------------------
- 늦거나 참석하지 못하신분들은 꼭 공부하셔서 오늘 진행상황까지 진행 하시기 바랍니다.
(주위 멤버들 적극 활용)
- 당연한 이야기지만 교재책은 꼭 반드시 읽어 보시고, 스터디한 내용들은 꼭 직접 쳐보고 실행할것!
(눈으로만 봐서는 절대 안됨 ^^;)
- 참석을 못하게 되는 분들은 미리 알려주시고, 과제를 이메일로 꼭 제출해 주기 바랍니다.
- 차주 발표하는 멤버 이외의 멤버들도 당연히 책을 읽어와야 됩니다.
(공부할 내용도 모른채 강의를 듣는 개념으로 오면 안됨)
다음주 발표
----------------------------------------------------------------------------------------------
한재석, 김지연, 박정은, 안성민 (-276p)
프로젝터가 교실에 설치되었으므로, 빌릴필요 없습니다-
이번주과제
----------------------------------------------------------------------------------------------
오늘 배운 내용 활용, 자유롭게 만들어오기
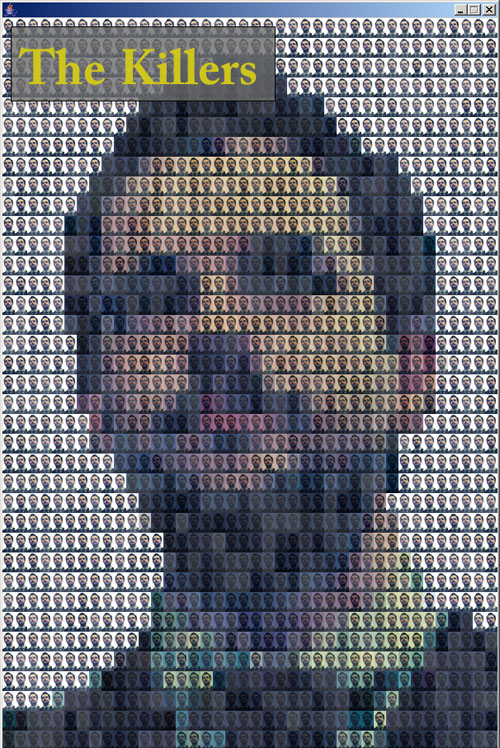
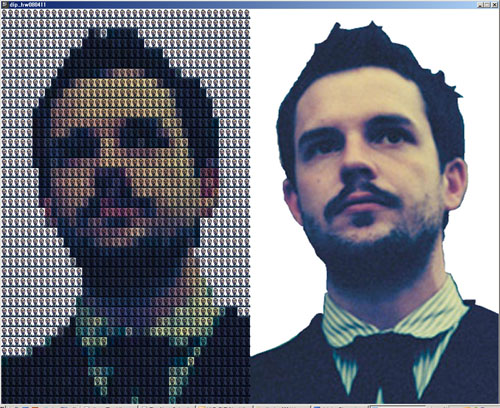
- Typography 를 활용한 visual 작업
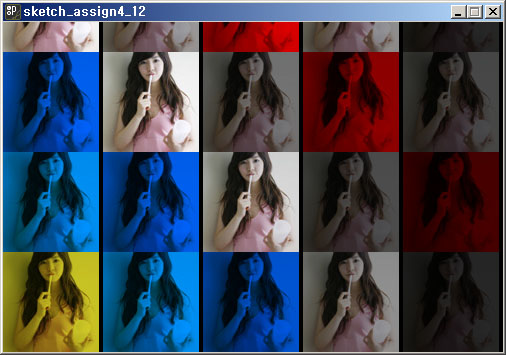
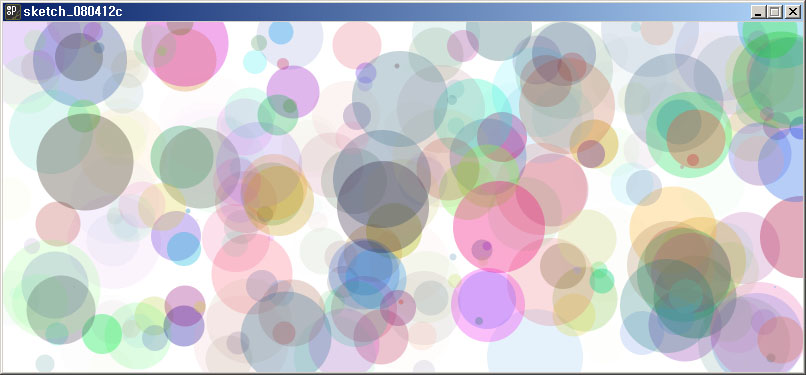
- random 함수를 활용한 우연의 효과 활용
- sin, cos을 활용한 소용돌이 곡선
- rotate(), translate() 를 활용한 기울기 및 좌표 다양한 변화
- 특정 기능부분을 묶어서 함수로 만들기
- 참고코드
2008.4.12 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int x=0, y=0, sizeVar=10;
int colorVar1=1,colorVar2=100,colorVar3=250;
int sizeMax = 100; // 원의 크기는 100까지만...
void setup()
{
size(800,350); // set screen size.
background(255); // set background color.
fill(0); // I want to fill objects with black.
smooth();
noStroke(); // objects with no outlines.
frameRate(180);
}
void draw()
{
// random 을 이용해서 임의의 값들 얻어내기
x = int(random(width));
y = int(random(height));
sizeVar = int(random(sizeMax));
colorVar1 = int(random(255));
colorVar2 = int(random(255));
colorVar3 = int(random(255));
fill(colorVar1,colorVar2, colorVar3, x%100); // 얻어낸 값들로 임의의 컬러 채우기
ellipse(x, y, sizeVar, sizeVar); // 얻어낸 값들로 임의의 위치에 임의의 크기로 원 그리기
}
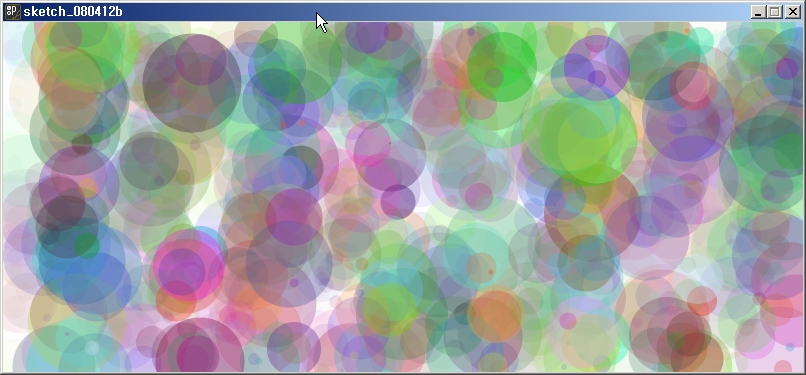
<실행 결과>

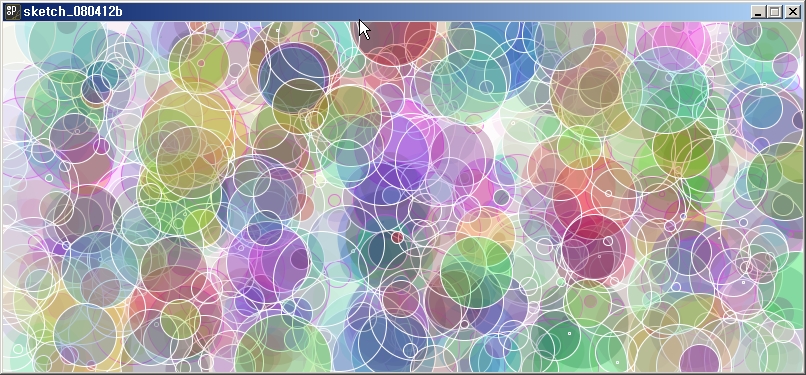
stroke(x,y,x+100,y+100); 라는 코드를 추가해준 결과 - 아웃라인이 생깁니다


 invalid-file
invalid-file