4.26 모임내용
----------------------------------------------------------------------------------------------
- 교재 스터디 진행 (~336p) : 김지연, 김지인, 류예림, 최윤정
- 중요한 내용 :
245p - 시간을 얻어낼 수 있는 함수 (이를 활용해서 비주얼한 시계 제작이 가능 하겠죠)
280p - fill의 opacity 조절을 통한 rect 드로잉으로 잔상효과 내기
292p - sine 곡선의 진동값을 활용한 모션
301p - Array (배열) 활용
316p - Array 를 활용한 이미지 애니메이션
328p - 간단한 타이포 애니메이션
336p - mac os x 의 dock 애니메이션 구현 방법
공지사항
----------------------------------------------------------------------------------------------
- 다음주를 마지막으로 Processing - A Programming Handbook for Visual Designers and Artists
책 스터디를 일단락 짓게 됩니다. 다음주 스터디 끝나고 맥주한잔 하죠 ^^
- 이후에는 전시회에 관한 계획과 작업 준비에 관한 이야기가 있을 예정입니다.
과제
----------------------------------------------------------------------------------------------
- background가 아닌 rect함수를 이용하여 잔상이 남는듯한 착시효과 주기
- 배열(array) 이용해보기
- sin곡선의 부드럽게 움직이는 특성을 살려 모션 제작해보기
중에 한가지 이상 사용하여 자유롭게 모션 제작해보기
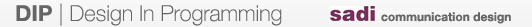
<참고코드 - 슈퍼마리오 만들기>
지난번 <참고코드 - 초간단 키보드 방향키로 도형 움직이기> 에서
단지 움직이는 도형을 마리오 이미지로 바꾼 것 입니다.
아주 단순한데, 배경이미지를 한번 그려주고 마리오 이미지를 그려주는 방식이고,
마리오의 움직임을 표현하기위해 마리오 이미지는 2장을 번갈아 보여줍니다.
물론, 마리오 이미지는 키보드 좌우가 눌릴때 마다 x 좌표를 변화시켜서 보여주고요.
참고로, 이러한 캐릭터를 이미지로 만들때 중요한것은 테두리 밖의 여백이 투명하게 처리되어야
배경이 보이므로 포토샵에서 투명배경에 캐릭터만 올리고 투명도를 지원하는 gif 나 png 로 저장해야 됩니다.

int x, y=375;
int toggle=1;
PImage imgBackground;
PImage marioSprite1, marioSprite2;
void setup()
{
size(800,500);
frameRate(60);
imgBackground = loadImage("mario_map.jpg"); // 배경 이미지
marioSprite2 = loadImage("Mario_sprite2.png"); // 마리오 이미지2
}
void draw()
{
if(keyPressed == true)
{
if(key == CODED)
{
if(keyCode == LEFT) // 키보드 왼쪽 방향키가 눌리면
{
x-=10; // x 좌표 10만큼 빼준다
}
else if(keyCode == RIGHT)
{
x+=10; // x 좌표 10만큼 더해준다
}
}
}
if(toggle==1) // 마리오 이미지 1,2 를 번갈아서 보여주기 위한 변수
{
image(marioSprite1,x,y); // 마리오 이미지 1
toggle=0;
}
else
{
image(marioSprite2,x,y); // 마리오 이미지 2
toggle=1;
}
}
위의 코드처럼 간단히 배경을 그리고 캐릭터를 특정 위치에 그려줌으로써
기본적인 게임의 골격이 시작됩니다.
위를 응용하면 오락실에 있는 슈팅게임도 만들 수 있겠지요? (충돌과 처리는 제외하고 일단 움직임만)
일단 배경을 그려주는 것과 좌우 방향키로 캐릭터 이미지를 그려줄 수 있으니
이를 응용해보면,
1. 세로로 아주 긴 배경이미지를 만들어서 draw 함수에서 그려주되 y 좌표를 증가시켜줌으로써
배경이 아래로 조금씩 스크롤 되게 한다
2. 캐릭터를 우주선 이미지로 바꾼다. 좌우 이동은 위의 마리오에서 이미 구현 했죠.
3. 스페이스바나 기타 키를 눌렀을때 미사일이 나가도록 한다.
일반적으로 미사일은 아래의 우주선에서 윗 방향으로 쭉 나가니까
미사일 이미지를 만들고 load해서 그려주되 우주선의 현재 x 좌표에서 시작하고
y 를 - 시켜주면 미사일이 위로 쭉 올라가겠죠.
4. 적들 이미지들도 만들어서 위에서 아래로 y 를 + 시켜주면서 움직여 내려오게 해주면 되겠죠.
여러 적들을 만들때는 오늘 배운 array 를 쓰고, random 을써서 임의의 x 좌표에서 나타나게
할 수 있겠죠.
5. 여기까지 하면 기본적인 슈팅게임 모양은 갖춰집니다.
아래는 예제에서 사용된 이미지들 입니다.
--------------------------------------------------------