08.04.05 출석
----------------------------------------------------------------------------------------------
| 4.5 | |||
| 학과(학년) | 이름 | 출석 | 과제 |
| CD2 | 박동윤 | o | o |
| CD2 | 정용채 | o | o |
| CD2 | 윤영준 | x | x |
| CD2 | 김규상 | o | o |
| CD2 | 우준형 | x | x |
| FD1 | 류예림 | o | o |
| FD1 | 최윤정 | o | o |
| FD1 | 심혜림 | o | o |
| FD1 | 심길령 | x | x |
| PD1 | 한재석 | 결혼식 | o |
| PD1 | 안성민 | 지방 | x |
| PD1 | 서리진 | o | x |
| PD1 | 박정은 | o | o |
| PD1 | 형예명 | o | o |
| CD1 | 전정민 | o | o |
| CD1 | 김지인 | o | o |
| CD1 | 함경석 | o | o |
| CD1 | 이현주 | o | o |
| CD1 | 김재인 | o | o |
| CD1 | 설승재 | 지각 | x |
| CD1 | 백나현 | x | x |
| CD1 | 김유정 | o | o |
| CD1 | 이정은 | o | x |
| CD1 | 박근명 | o | x |
| PD1 | 김지연 | o | x |
모임내용
----------------------------------------------------------------------------------------------
- 교재 스터디 진행 (~135p) : 형예명, 김유정 (서리진, 이정은 - 모델샵교육으로 다음주 진행예정)
- 중요한 내용 :
61p - for 문
86p - color 사용법
97p - 사진 이미지 파일 로드해서 띄우는 법 (사진파일을 코드 폴더 밑에 data 폴더 만들고 거기에 넣어야 함)
102p - character 와 text
112p - font 만들기, typography 활용하기
127p - random 함수 사용법
- 개인별 과제 리뷰, 공튀기기를 수정해서 이미지가 튀겨다니도록 수정해봄
공지사항
----------------------------------------------------------------------------------------------
- 늦거나 참석하지 못하신분들은 꼭 공부하셔서 오늘 진행상황까지 진행 하시기 바랍니다.
(주위 멤버들 적극 활용)
- 당연한 이야기지만 교재책은 꼭 반드시 읽어 보시고, 스터디한 내용들은 꼭 직접 쳐보고 실행할것!
(눈으로만 봐서는 절대 안됨 ^^;)
- 참석을 못하게 되는 분들은 미리 알려주시고, 과제를 이메일로 꼭 제출해 주기 바랍니다.
- 차주 발표하는 멤버 이외의 멤버들도 당연히 책을 읽어와야 됩니다.
(공부할 내용도 모른채 강의를 듣는 개념으로 오면 안됨)
다음주 발표
----------------------------------------------------------------------------------------------
함경석, 전정민,설승재,이현주 (-196p)
발표 예정인 조는 프로젝터 금요일에 빌려놓기(6층 전산실에서 빌리고 세콤에 맡겨놓을 것)
이번주과제
----------------------------------------------------------------------------------------------
안녕하세요~ 씨디 1학년 김유정입니다.
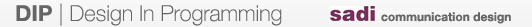
복수의 이미지를( 한 이미지를 여러번 불러오는 것도 가능 ),
색 변수를 다르게 한 복수의 tint 함수를 이용해 화면에 표시한 뒤 Shape을 넣어 꾸며본다.
1) color 함수를 최소 1번 이상 이용할 것.
2) colorMode를 이용, HSB, RGB, Hexadecimal 컬러를 모두 사용해볼 수 있도록 노력한다.
예시로 제가 한거 일단 소스 보여드릴께요.
size (400,300);
noStroke();
smooth();
background(255);
color wh1 = color ( 255, 255 );
color wh2 = color( 255, 200 );
color wh3 = color ( 255, 150 );
color wh4 = color ( 255 ,100 ); // 컬러를 어떻게 지정하나도 자유입니다.
PImage img;
img = loadImage("2.bmp"); // 이미지 파일은 각자 자신이 가진 걸로 자유롭게~
tint ( wh1 );
image ( img, 0, 0 );
tint ( wh2 );
image ( img, 100, 0 );
tint ( wh3 );
image (img, 200, 0);
tint ( wh4 );
image (img, 300, 0);
fill ( #F58585 );
for ( int i = 0 ; i < 20 ; i ++ ){
ellipse ( 100, i* 15 , 5, 5 );
}
fill ( 255, 255, 255 );
for ( int i = 0 ; i < 20 ; i ++ ){
ellipse ( 200, i* 15 , 5, 5 );
}
colorMode (HSB, 360, 100, 100);
fill ( 0, 61, 38 );
for ( int i = 0 ; i < 20 ; i ++ ){
ellipse ( 300, i* 15 , 5, 5 );
}

참조 : 이미지가 튀기도록 수정한 공튀기기 애니메이션 코드
----------------------------------------------------------------------------------------------
/***************************************
2008.4.5 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
PImage myimage;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
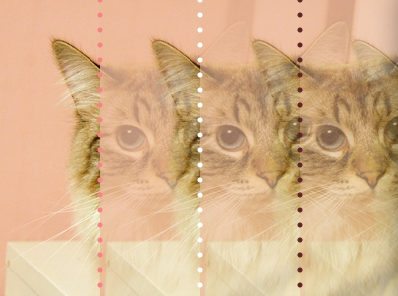
myimage = loadImage("Greece.gif"); // Greece.gif 를 로드 한다
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width-50) )
xspeed = -xspeed;
if( (y < 0) || (y > height-50) )
yspeed = -yspeed;
background(0);
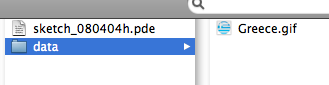
image(myimage, x, y); // x, y 좌표에 myimage 를 그린다
}
2008.4.5 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
PImage myimage;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
myimage = loadImage("Greece.gif"); // Greece.gif 를 로드 한다
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width-50) )
xspeed = -xspeed;
if( (y < 0) || (y > height-50) )
yspeed = -yspeed;
background(0);
image(myimage, x, y); // x, y 좌표에 myimage 를 그린다
}

<위와같이 코드가 있는 폴더 밑에 data 라는 폴더를 만들고 이미지파일을 넣어주면 됩니다.>

<결과는 공대신 이미지가 튀어다니는 애니메이션>
참조 : 컬러로 수정한 공튀기기 애니메이션 코드
-----------------------------------------------------------------------------------
/***************************************
2008.3.29 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
int strokeColor=0;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
fill(0); // I want to fill objects with black.
noStroke();
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width) )
xspeed = -xspeed;
if( (y < 0) || (y > height) )
yspeed = -yspeed;
// background(255);
if( y>height/2 )
strokeColor = x%255;
else
strokeColor = 255 - (x%255);
println(strokeColor);
fill(strokeColor,255-x,255-y,70);
// fill(strokeColor,70); // ORIGINAL CODE ( GRAY )
ellipse(x,y,(20+x)%70,(20+x)%70);
}
2008.3.29 Dongyoon Park
cre8ive.park@gmail.com
http://www.cre8ive.kr
****************************************/
// 사용할 변수들 선언
int xspeed=10, yspeed=10;
int x=0, y=0;
int strokeColor=0;
void setup()
{
size(550,350); // set screen size.
background(0); // set background color.
fill(0); // I want to fill objects with black.
noStroke();
}
void draw()
{
x = x + xspeed;
y = y + yspeed;
// screen boundary check
if( (x < 0) || (x > width) )
xspeed = -xspeed;
if( (y < 0) || (y > height) )
yspeed = -yspeed;
// background(255);
if( y>height/2 )
strokeColor = x%255;
else
strokeColor = 255 - (x%255);
println(strokeColor);
fill(strokeColor,255-x,255-y,70);
// fill(strokeColor,70); // ORIGINAL CODE ( GRAY )
ellipse(x,y,(20+x)%70,(20+x)%70);
}

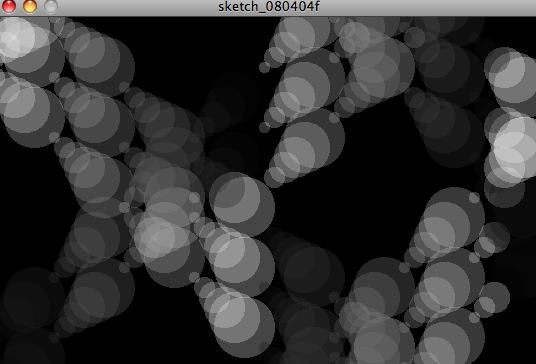
< fill(strokeColor,70) 으로 했었던 기존 그레이스케일 결과물 >

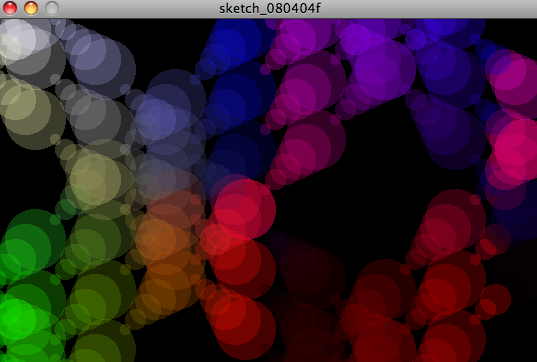
< fill(strokeColor,255-x,255-y,70) 로 수정한 결과물 >