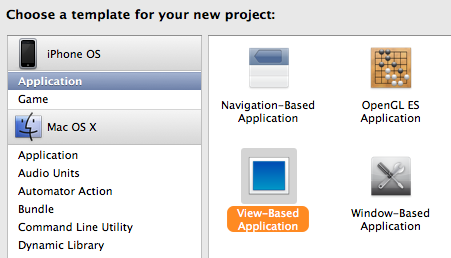
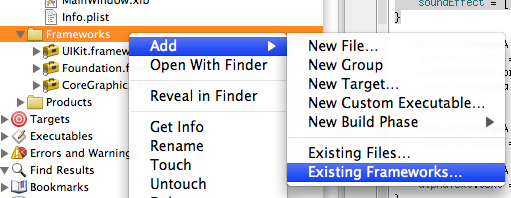
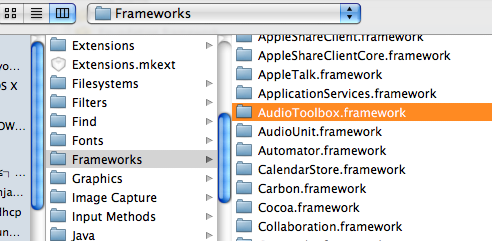
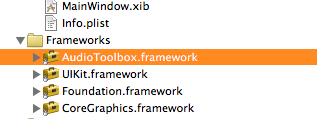
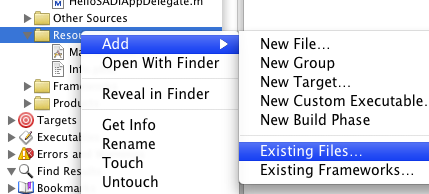
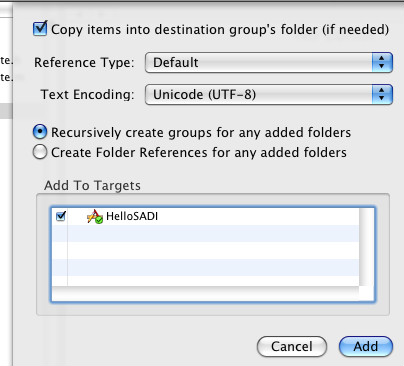
iPhone SDK 의 MediaPlayer 를 사용하기 위해선 다음 두가지 프레임웍을 추가해줍니다.
AVFoundation.framework
MediaPlayer.framework

헤더파일에는 다음과 같이 MPMoviePlayerController 를 선언합니다.
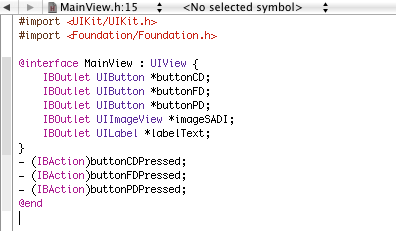
MovieViewController.h
#import <UIKit/UIKit.h>
#import <MediaPlayer/MediaPlayer.h>
@interface AboutViewController : UIViewController {
MPMoviePlayerController *player;
}
@property (nonatomic, retain) MPMoviePlayerController *player;
- (IBAction)playVideoWithControls;
- (IBAction)playVideoWithoutControls;
@end
#import <MediaPlayer/MediaPlayer.h>
@interface AboutViewController : UIViewController {
MPMoviePlayerController *player;
}
@property (nonatomic, retain) MPMoviePlayerController *player;
- (IBAction)playVideoWithControls;
- (IBAction)playVideoWithoutControls;
@end
구현은 다음과 같습니다. 번들의 file 을 플레이하는 방식과 웹상의 URL 을 통한 스트리밍 방식 모두 가능합니다.
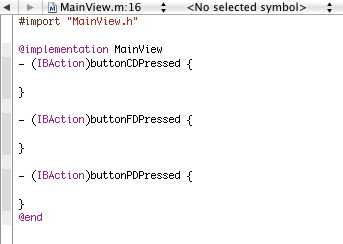
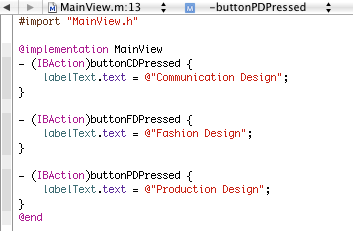
MovieViewController.m
#import "MovieViewController.h"
@implementation MovieViewController
@synthesize player;
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Movie Player";
[self playVideoWithControls];
}
- (void)playVideoWithURL:(NSURL *)url showControls:(BOOL)showControls {
if (!player) {
player = [[MPMoviePlayerController alloc] initWithContentURL:url];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didFinishPlaying:) name:MPMoviePlayerPlaybackDidFinishNotification object:player];
if (!showControls) {
player.scalingMode = MPMovieScalingModeAspectFill;
player.movieControlMode = MPMovieControlModeHidden;
}
[player play];
}
}
- (IBAction)playVideoWithControls {
NSString *path = [[NSBundle mainBundle] pathForResource:@"test_movie" ofType:@"m4v"];
NSURL *url = [NSURL fileURLWithPath:path];
//NSURL *url = [NSURL URLWithString:@"http://cdsig.tistory.com/test_movie.m4v"];
[self playVideoWithURL:url showControls:YES];
}
- (IBAction)playVideoWithoutControls {
NSString *moviePath = [[NSBundle mainBundle] pathForResource:@"test_movie" ofType:@"m4v"];
NSURL *url = [NSURL fileURLWithPath:moviePath];
[self playVideoWithURL:url showControls:NO];
}
- (void)didFinishPlaying:(NSNotification *)notification {
if (player == [notification object]) {
[[NSNotificationCenter defaultCenter] removeObserver:self name:MPMoviePlayerPlaybackDidFinishNotification object:player];
[player release];
player = nil;
}
[self.navigationController popViewControllerAnimated:YES];
}
@implementation MovieViewController
@synthesize player;
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Movie Player";
[self playVideoWithControls];
}
- (void)playVideoWithURL:(NSURL *)url showControls:(BOOL)showControls {
if (!player) {
player = [[MPMoviePlayerController alloc] initWithContentURL:url];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didFinishPlaying:) name:MPMoviePlayerPlaybackDidFinishNotification object:player];
if (!showControls) {
player.scalingMode = MPMovieScalingModeAspectFill;
player.movieControlMode = MPMovieControlModeHidden;
}
[player play];
}
}
- (IBAction)playVideoWithControls {
NSString *path = [[NSBundle mainBundle] pathForResource:@"test_movie" ofType:@"m4v"];
NSURL *url = [NSURL fileURLWithPath:path];
//NSURL *url = [NSURL URLWithString:@"http://cdsig.tistory.com/test_movie.m4v"];
[self playVideoWithURL:url showControls:YES];
}
- (IBAction)playVideoWithoutControls {
NSString *moviePath = [[NSBundle mainBundle] pathForResource:@"test_movie" ofType:@"m4v"];
NSURL *url = [NSURL fileURLWithPath:moviePath];
[self playVideoWithURL:url showControls:NO];
}
- (void)didFinishPlaying:(NSNotification *)notification {
if (player == [notification object]) {
[[NSNotificationCenter defaultCenter] removeObserver:self name:MPMoviePlayerPlaybackDidFinishNotification object:player];
[player release];
player = nil;
}
[self.navigationController popViewControllerAnimated:YES];
}
위의 didFinishPlaying 함수에서 MoviePlayer 종료시 후처리를 할 수 있습니다.
SDK 의 시뮬레이터에서 동영상이 플레이되지 않으면 DivX 등 기타 추가로 설치한 코덱을 지워주면 된다고합니다.
좀더 다양한 MoviePlayer 의 세부 컨트과 사용자 제작 그래픽의 영상 오버레이 처리 등은 iPhone Dev Center 의 Sample code 들 중 MoviePlayer 라는 샘플 코드를 보시면 됩니다.