안녕하세요 박동윤입니다.
지난 1월24일에 진행했던 세미나를 정리해드립니다. 천천히 다시 보시면 도움 되실겁니다 ^^
설명드렸던 간단한 터치 어플리케이션에 대한 제작 과정 설명입니다.
ADC 가입, SDK 및 문서 받기, iPhone Developer Program 등에 대한 것은 앞선 글을 참고하세요
(메일로 보내드렸던 글입니다)
1. Xcode 실행 및 프로젝트 생성

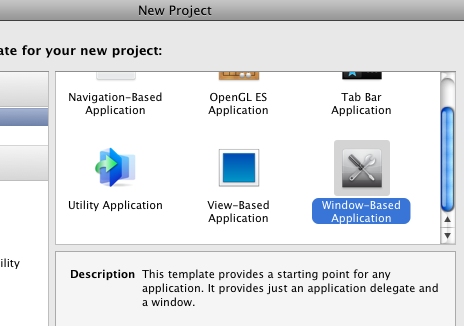
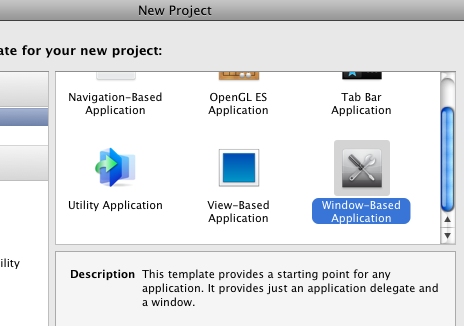
File - New Project 에서 Window-Based Application 을 선택합니다.
저희는 Windows 만 생성된 맨바탕에 View를 만들고 요소들을 추가할 예정입니다.
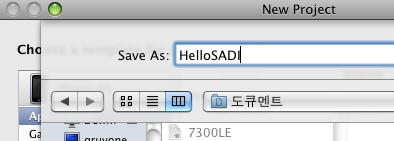
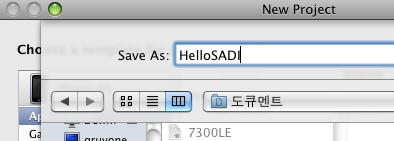
프로젝트 이름은 HelloSADI 와 같이 원하는 이름을 적어주시면 됩니다.
위치도 데스크탑이나 원하는 폴더에 저장하시면 됩니다.

다음 두개의 png 파일을 데스크탑에 저장하시고


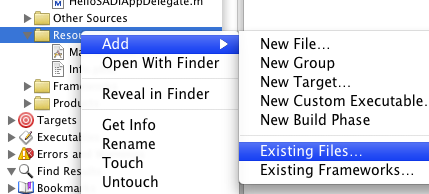
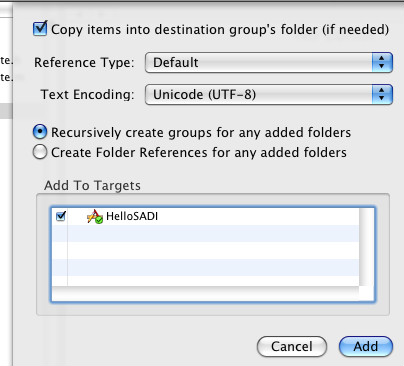
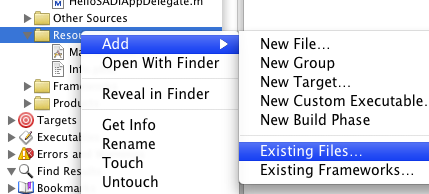
프로젝트의 Resources 폴더에서 오른쪽클릭, Add - Existing Files 를 선택하셔서 추가해 줍니다.
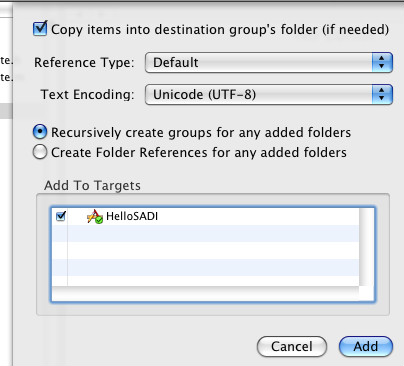
이때 Copy items into destination group's folder 를 체크하셔서 프로젝트 폴더로 복사가 되도록 합니다.


2. 인터페이스 빌더 실행하기
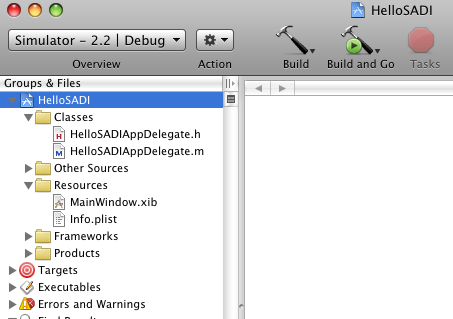
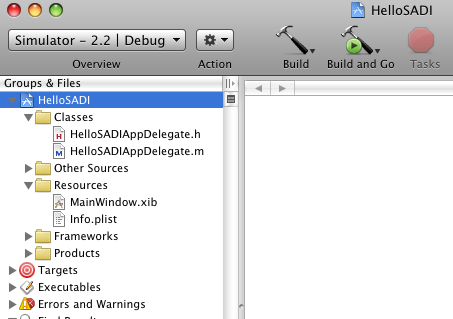
프로젝트 파일들 중 Resources 의 MainWindow.xib 파일이 인터페이스 빌더(Interface Builder)의 파일입니다.
더블클릭하시면 인터페이스 빌더가 실행됩니다.

3. UI 구현
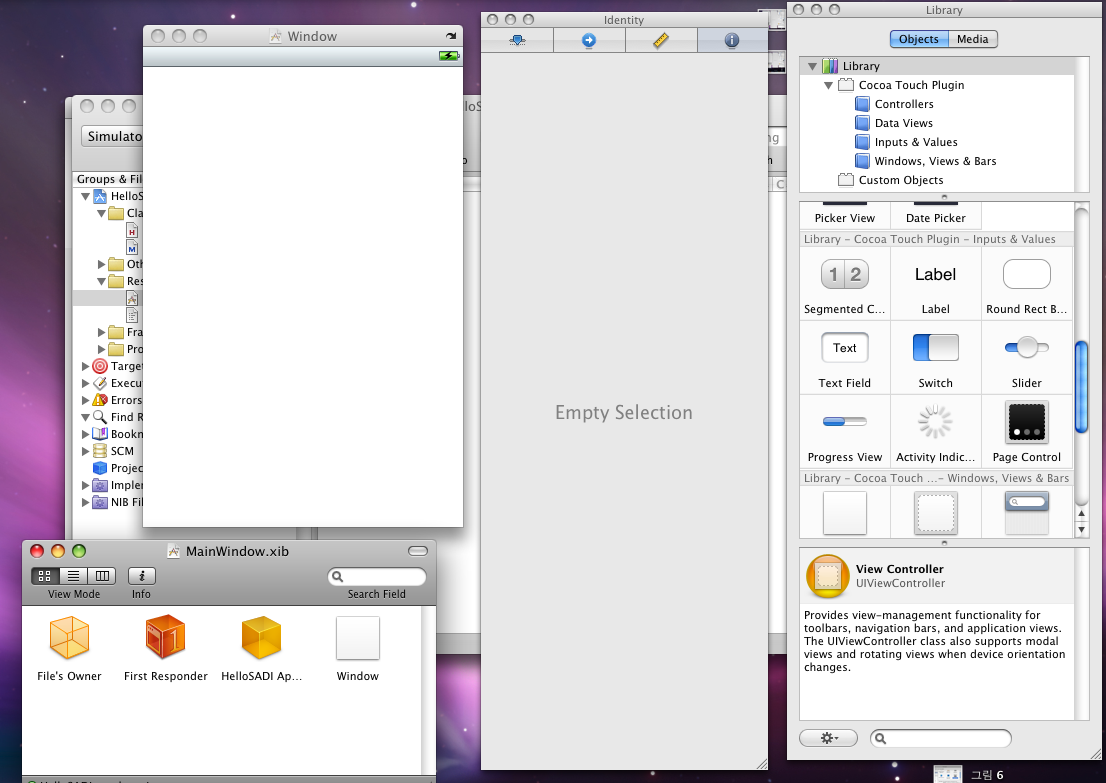
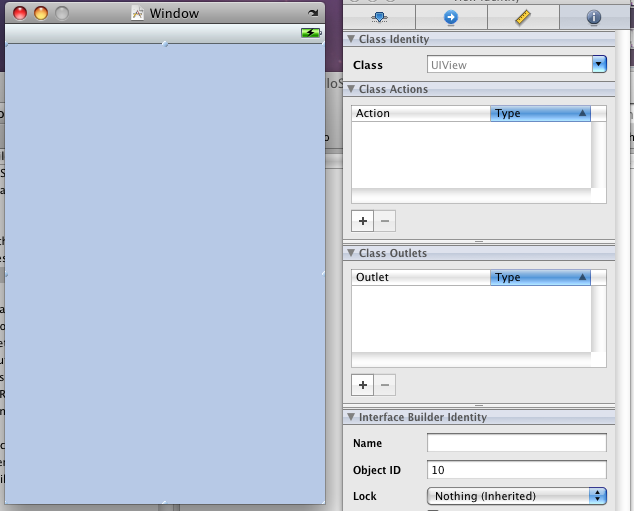
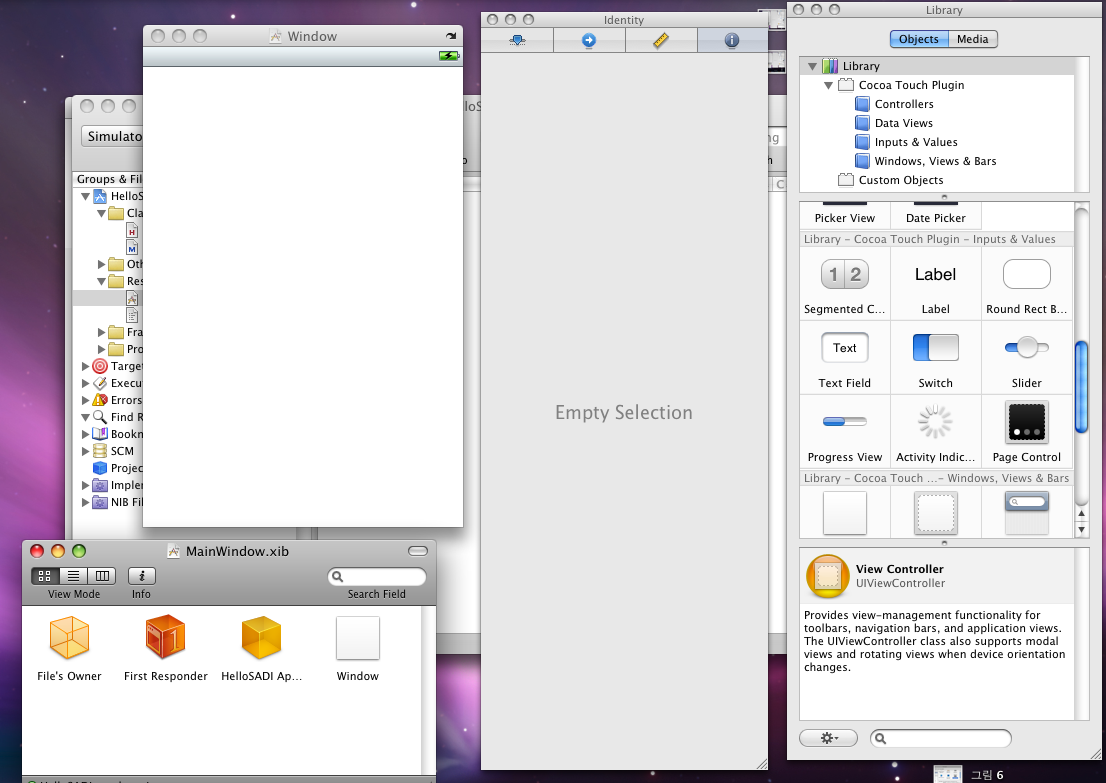
Interface Builder 가 실행되면 다음과 같은 네개의 창이 보입니다.
Inspector 가 안보이시면 Toos - Inspector 를 선택하여 보이도록 합니다.


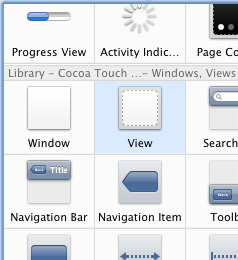
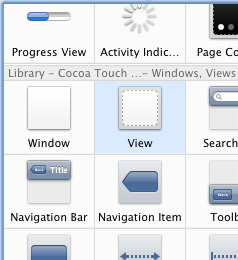
UI요소들중 제일먼저 View 를 끌어다 화면 꽉차게 놓습니다. 이 View 가 바탕이 되는 View 이고,
다른 View 들을 담게 됩니다.
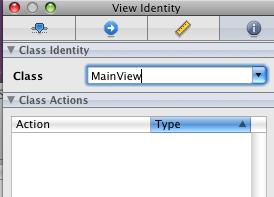
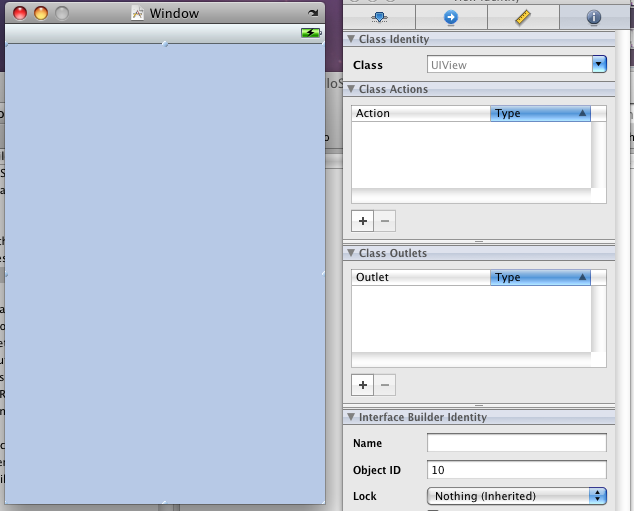
그리고, Inspector 창에서 다음과 같이 네번째 탭(identity) 을 보시면 Class 에 UIView라고 적혀있습니다.
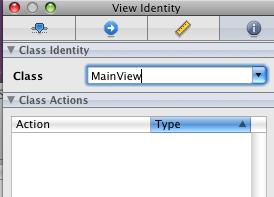
이걸 적절한 이름으로 바꿔줍니다. 저의경우는 MainView 라고 하겠습니다.


이제 UIView 를 바탕에 깔았으므로 UI요소들을 넣겠습니다.
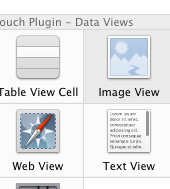
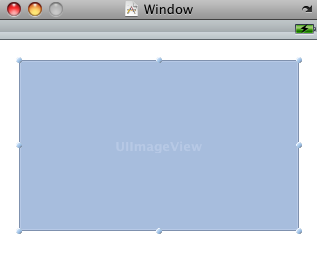
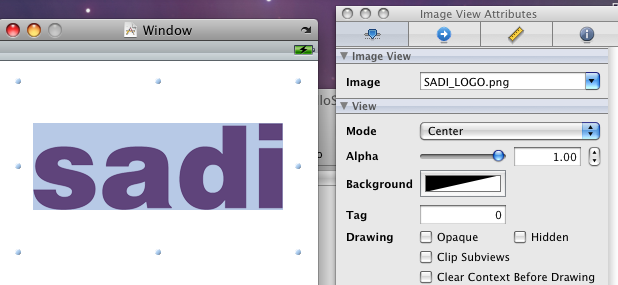
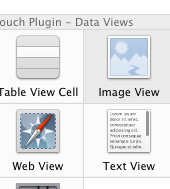
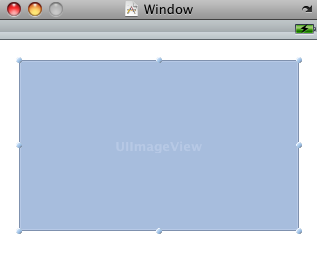
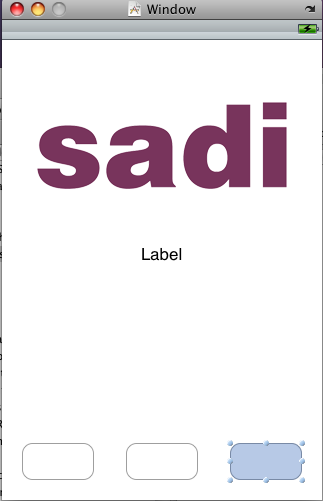
sadi 로고를 담기위해 Image view 를 끌어다 놓고 적당한 크기로 조절합니다.


Inspector 창은 왼쪽 창에서 선택된 UI 요소들에 대한 정보를 보여줍니다.
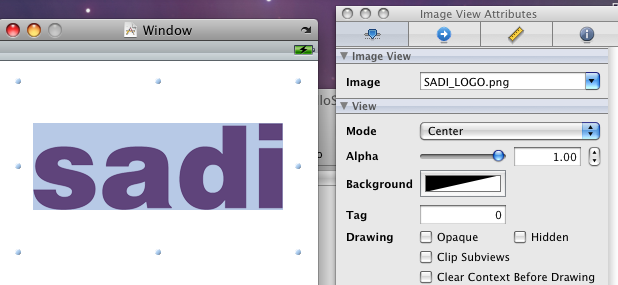
Image View 가 선택된 상태에서 Inspector 의 첫번째 탭 (Attributes)를 눌러 Image 의 목록을 펼쳐
sadi logo 의 png파일을 선택해 줍니다.

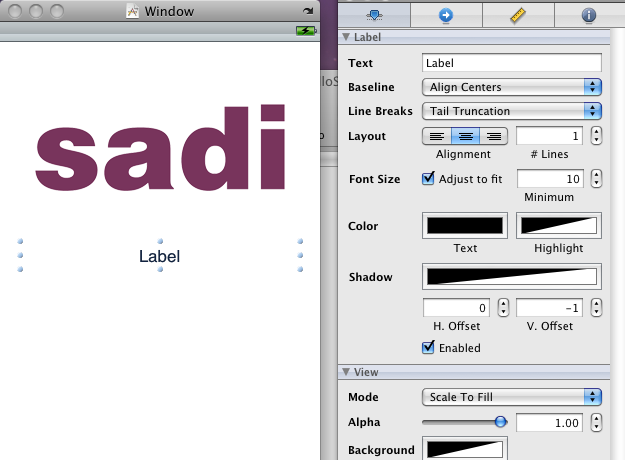
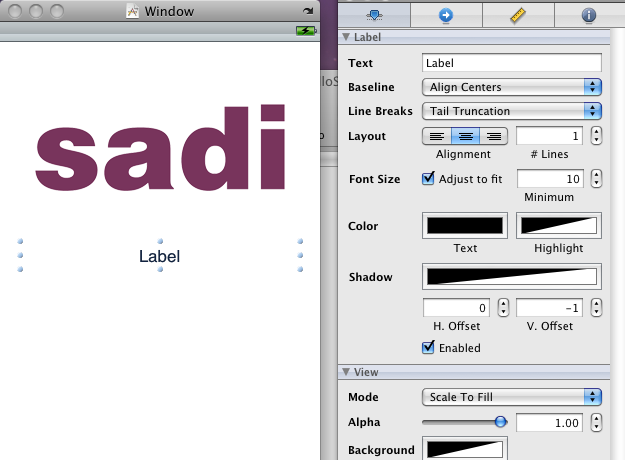
이번엔 Label 을 끌어다 놓고 화면 양끝에 적절한 길이로 늘여 배치를 하고 역시 Attribute 에서 가운데정렬로 바꿔줍니다.

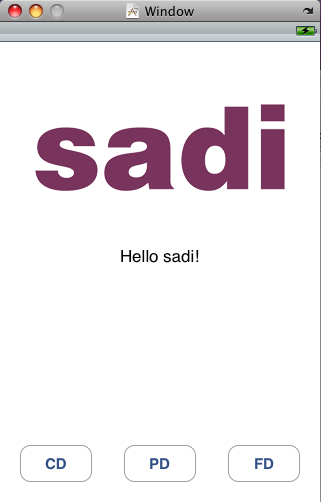
이 Label을 더블클릭하면 텍스트를 바꿀 수 있는데, Hello sadi! 라고 입력하겠습니다.

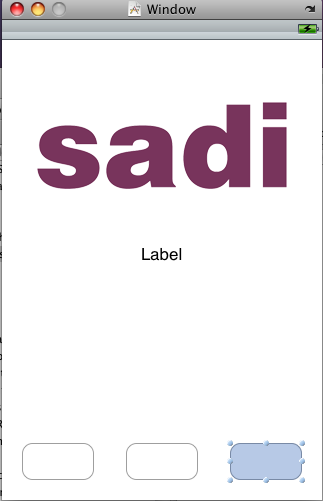
같은 방법으로, Round Rect Button 을 끌어다 화면 아랫쪽에 배치합니다.
세개를 배치하시고, 버튼을 더블클릭하면 버튼의 텍스트를 입력할 수 있는데
CD, PD, FD 라고 각각 입력하겠습니다.


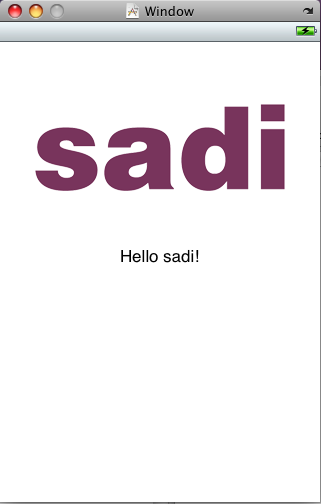
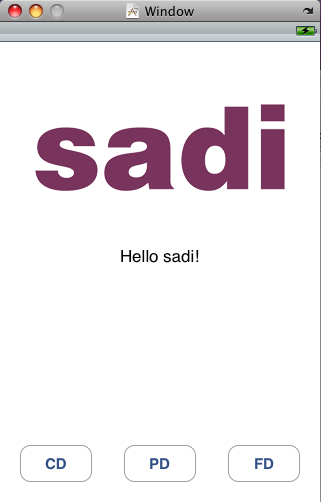
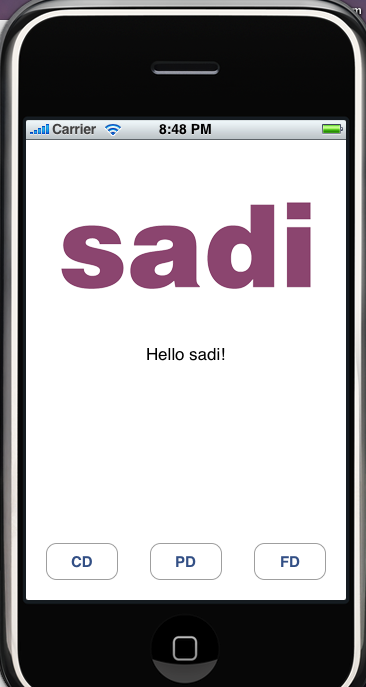
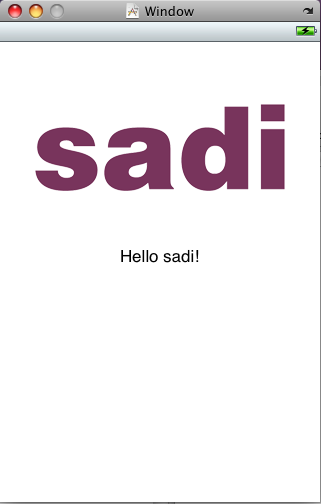
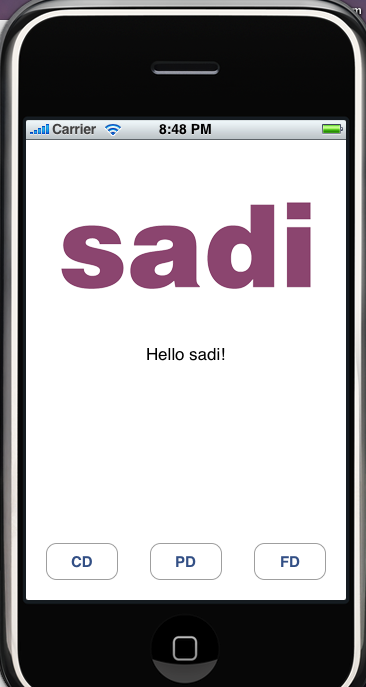
저장 (File-save)하시고, Xcode 로가셔서 Build and Go 를 눌러 실행해 봅니다.

구성한 UI 요소들이 잘 보입니다. 단 버튼들을 눌러도 아무 인터렉션은 없습니다.
지금 우리는 단지 껍데기만 만들어 놓은 것에 불과하니까요.
이제 무언가 인터렉션이 있도록 하려면 그러한 코드를 작성해서 연결을 해주면 되겠죠?
글이 길어져서 2부로 나누었습니다. 다음글로 이동하세요~
지난 1월24일에 진행했던 세미나를 정리해드립니다. 천천히 다시 보시면 도움 되실겁니다 ^^
설명드렸던 간단한 터치 어플리케이션에 대한 제작 과정 설명입니다.
ADC 가입, SDK 및 문서 받기, iPhone Developer Program 등에 대한 것은 앞선 글을 참고하세요
(메일로 보내드렸던 글입니다)
1. Xcode 실행 및 프로젝트 생성

File - New Project 에서 Window-Based Application 을 선택합니다.
저희는 Windows 만 생성된 맨바탕에 View를 만들고 요소들을 추가할 예정입니다.
프로젝트 이름은 HelloSADI 와 같이 원하는 이름을 적어주시면 됩니다.
위치도 데스크탑이나 원하는 폴더에 저장하시면 됩니다.

다음 두개의 png 파일을 데스크탑에 저장하시고


프로젝트의 Resources 폴더에서 오른쪽클릭, Add - Existing Files 를 선택하셔서 추가해 줍니다.
이때 Copy items into destination group's folder 를 체크하셔서 프로젝트 폴더로 복사가 되도록 합니다.


2. 인터페이스 빌더 실행하기
프로젝트 파일들 중 Resources 의 MainWindow.xib 파일이 인터페이스 빌더(Interface Builder)의 파일입니다.
더블클릭하시면 인터페이스 빌더가 실행됩니다.

3. UI 구현
Interface Builder 가 실행되면 다음과 같은 네개의 창이 보입니다.
Inspector 가 안보이시면 Toos - Inspector 를 선택하여 보이도록 합니다.


UI요소들중 제일먼저 View 를 끌어다 화면 꽉차게 놓습니다. 이 View 가 바탕이 되는 View 이고,
다른 View 들을 담게 됩니다.
그리고, Inspector 창에서 다음과 같이 네번째 탭(identity) 을 보시면 Class 에 UIView라고 적혀있습니다.
이걸 적절한 이름으로 바꿔줍니다. 저의경우는 MainView 라고 하겠습니다.


이제 UIView 를 바탕에 깔았으므로 UI요소들을 넣겠습니다.
sadi 로고를 담기위해 Image view 를 끌어다 놓고 적당한 크기로 조절합니다.


Inspector 창은 왼쪽 창에서 선택된 UI 요소들에 대한 정보를 보여줍니다.
Image View 가 선택된 상태에서 Inspector 의 첫번째 탭 (Attributes)를 눌러 Image 의 목록을 펼쳐
sadi logo 의 png파일을 선택해 줍니다.

이번엔 Label 을 끌어다 놓고 화면 양끝에 적절한 길이로 늘여 배치를 하고 역시 Attribute 에서 가운데정렬로 바꿔줍니다.

이 Label을 더블클릭하면 텍스트를 바꿀 수 있는데, Hello sadi! 라고 입력하겠습니다.

같은 방법으로, Round Rect Button 을 끌어다 화면 아랫쪽에 배치합니다.
세개를 배치하시고, 버튼을 더블클릭하면 버튼의 텍스트를 입력할 수 있는데
CD, PD, FD 라고 각각 입력하겠습니다.


저장 (File-save)하시고, Xcode 로가셔서 Build and Go 를 눌러 실행해 봅니다.

구성한 UI 요소들이 잘 보입니다. 단 버튼들을 눌러도 아무 인터렉션은 없습니다.
지금 우리는 단지 껍데기만 만들어 놓은 것에 불과하니까요.
이제 무언가 인터렉션이 있도록 하려면 그러한 코드를 작성해서 연결을 해주면 되겠죠?
글이 길어져서 2부로 나누었습니다. 다음글로 이동하세요~